
前幾天 GitHub 終於宣布使用自訂網域的 GitHub Pages 網站也可以使用 HTTPS 了,從好幾年前提出的 issue 終於實現。憑證的部分是由 Let’s Encrypt 所提供的,簡單來說只要設定好 GitHub Pages 提供的 DNS,GitHub 就會幫你搞定憑證申請、自動續約的工作,非常方便。
既然 GitHub 這麼好心,那就來把這個網站(jmln.tw)也設定好 HTTPS 吧。原本我是使用 Cloudflare 所提供的 Flexible SSL,所以從 Cloudflare 到使用者這段就預設是加密連線了,不過設定好 GitHub Pages 之後,就能使用 Cloudflare 全段加密的 Full (Strict) SSL,更加安全了。(雖然對沒有隱私資料傳輸的靜態網站來說沒什麼差啦,不過有加密看起來就是心情好。)
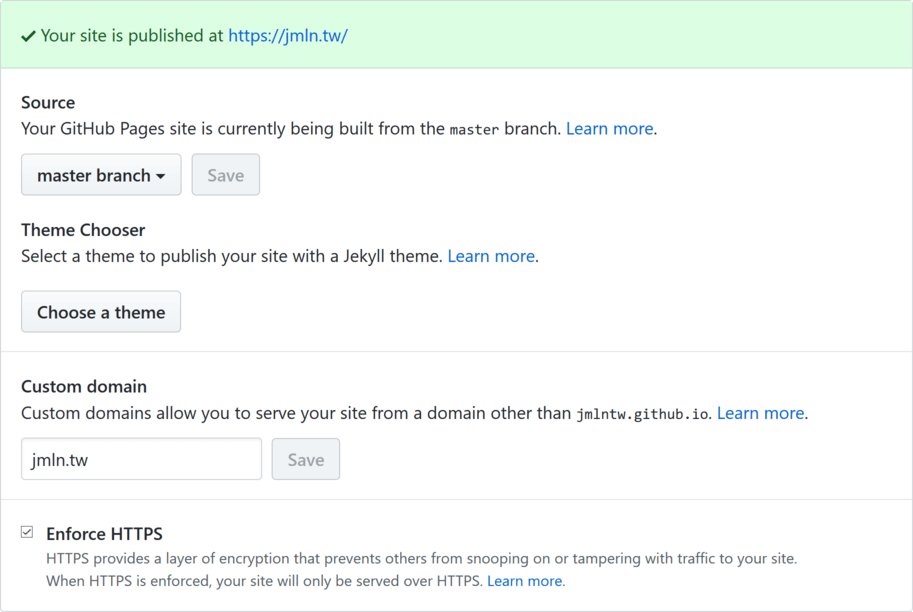
設定方法很簡單。根據官方文件,去網域的 DNS 伺服器設定好 GitHub 提供的 IP 就行了。如果已經有設定好自訂網域(CNAME 檔案)的話,要移除之後再重新加回去,GitHub 才會幫你處理後續的憑證工作。
不過我設定的時候發現,即便 Cloudflare 那邊的 DNS 已經更新好了,GitHub 還是抓不到新的 IP 設定(等了一天,應該不是 DNS 沒生效的問題…)。最後是把 Cloudflare 暫時關掉(Pause 功能)之後才過關。等個幾分鐘讓 GitHub 去處理憑證之後,鏘鏘!一個完整的 HTTPS 網站誕生了!